New Search Option!
Owlbot AI has been integrated to provide instant answers to your queries. Review the Search documentation to learn more about how to find the content you need!
Are you a buyer with a question on a purchase?
FastSpring Consumer Support can answer all of your questions!

Getting Started
Store and Account Settings
Products and Subscriptions
Third Party Integrations
Reporting and Dashboards


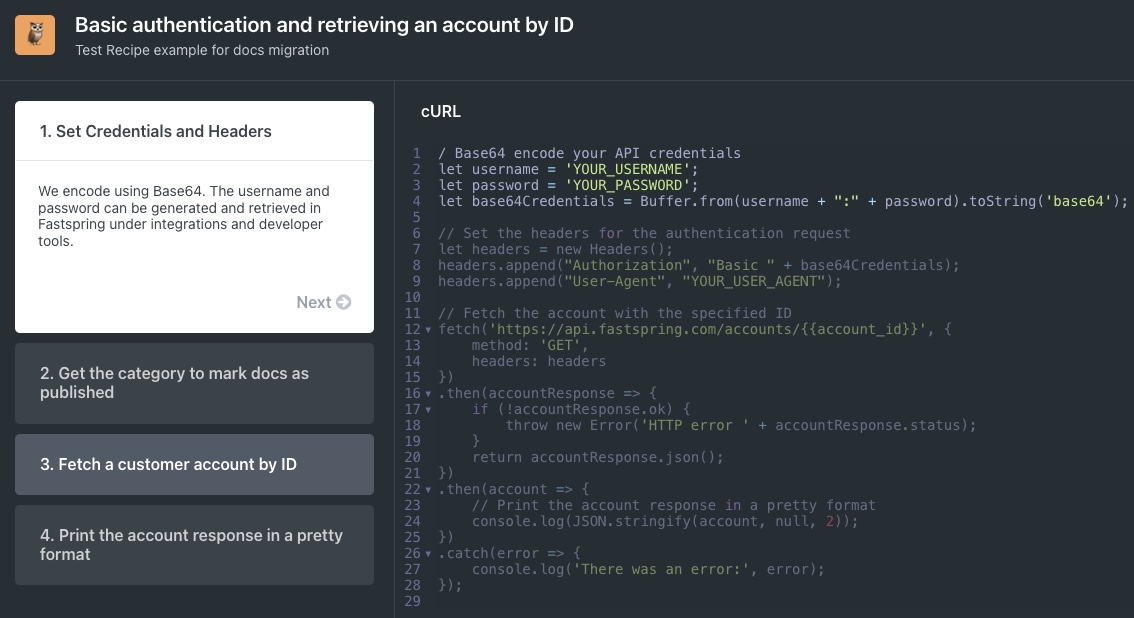
Developer Documentation <>
Check out our Developer Documentation to handle the most complex subscription logic and integrations!
API References: The FastSpring API features a robust collection of protocols that allow you to send and retrieve FastSpring data like orders, subscriptions, and coupons.
JavaScript Library: Save time and offload complexity in your builds by using our powerful & customizable Javascript libraries including the Store Builder Library and Embedded Component Library.
Webhooks: Reduce API calls with extensive JSON-based webhooks.