Adding a Shopping Cart
Configure a shopping cart to display inside your popup storefront. When customers click on the cart, they can view or edit the contents of their order. The cart can also hold up to 10 product offers.
Use the data-continuous directive to allow cart sessions to persist after the customer closes the popup storefront.
Customer Experience
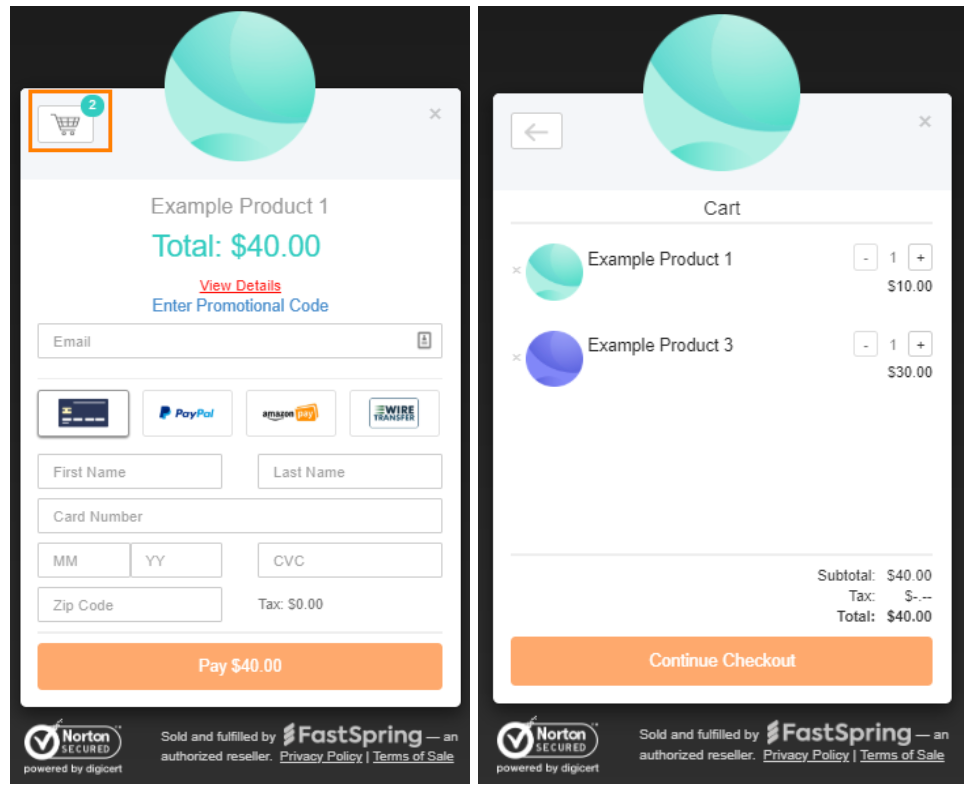
After you enable the shopping cart, an icon appears at the top, left corner of the storefront. The Store Builder Library (SBL) displays the total number of products in the cart; customers can click on the cart to edit their quantities and view subscription terms.

When the customer clicks Continue Checkout, the checkout dialog displays. Launching the cart directly bypasses the checkout dialog, and removes the back arrow from the cart page.
The color of the quantity indicator is the Price Line Color, which you can edit under Settings > Styling > Pricing Block.
Enable the Popup Storefront Cart
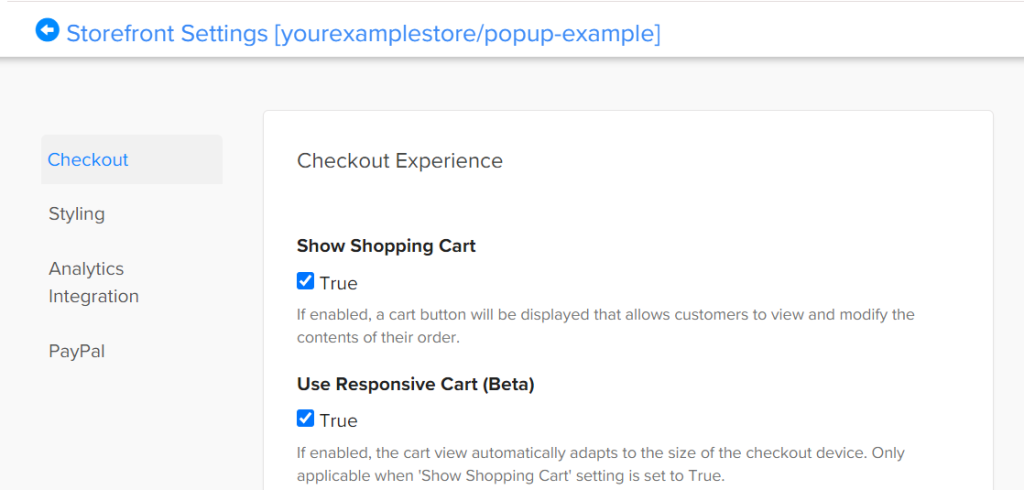
- In the FastSpring App, go to Storefronts > Popup Storefronts.
- Click Settings on the applicable storefront.
- Below Show Shopping Cart, select True.
- Save your changes.

Directly Launch the Popup Cart
With Version 0.8.1 or later of the Store Builder Library, you can launch the Popup Cart rather than the Popup Storefront at checkout. You can do this with fastspring.builder.viewCart() , or data-fsc-action=”ViewCart”. You can chain data-fsc-action=”ViewCart” with additional actions, such as Add.
To control the Store Builder Library version that your page loads, update the URL in the src directive of the script, such as https://d1f8f9xcsvx3ha.cloudfront.net/sbl/**0.8.3**/fastspring-builder.min.js
Keep Cart Items for Future Sessions
To ensure selected products remain in the customer’s cart when they close the Popup Storefront, include the data-continuous =”true” callback in your Store Builder Library (SBL) script.
When data-continuous is enabled, the customer can make changes to the cart contents with your page’s SBL functions. If they re-open the popup storefront during the same browser session, the selected contents from the SBL session automatically appear in the cart.
Updated 4 months ago