Use FastSpring Webhooks with your backend or third-party systems for advanced integration and tracking events.
FastSpring supports server webhooks and browser scripts. You can utilize them to parse information, then update your database and trigger additional events.
Design each endpoint to handle multiple posts that contain unique event IDs for the same transaction or event. We recommend designing the script to parse duplicate posts and handle identical events. Automatic retries will have the same event ID however, manual retries will contain new IDs. Subsequent posts may contain updated information.
Webhooks may be delayed during routine batch processes, such as subscription rebills and deactivations. The webhook will enter a queue, and fire in the order it was received.
Your Store can handle several webhook events. Each event can apply to as many URLs as necessary. Each post from FastSpring to your endpoint may contain multiple webhooks in the payload.
Webhook Configuration

Set Up Webhooks
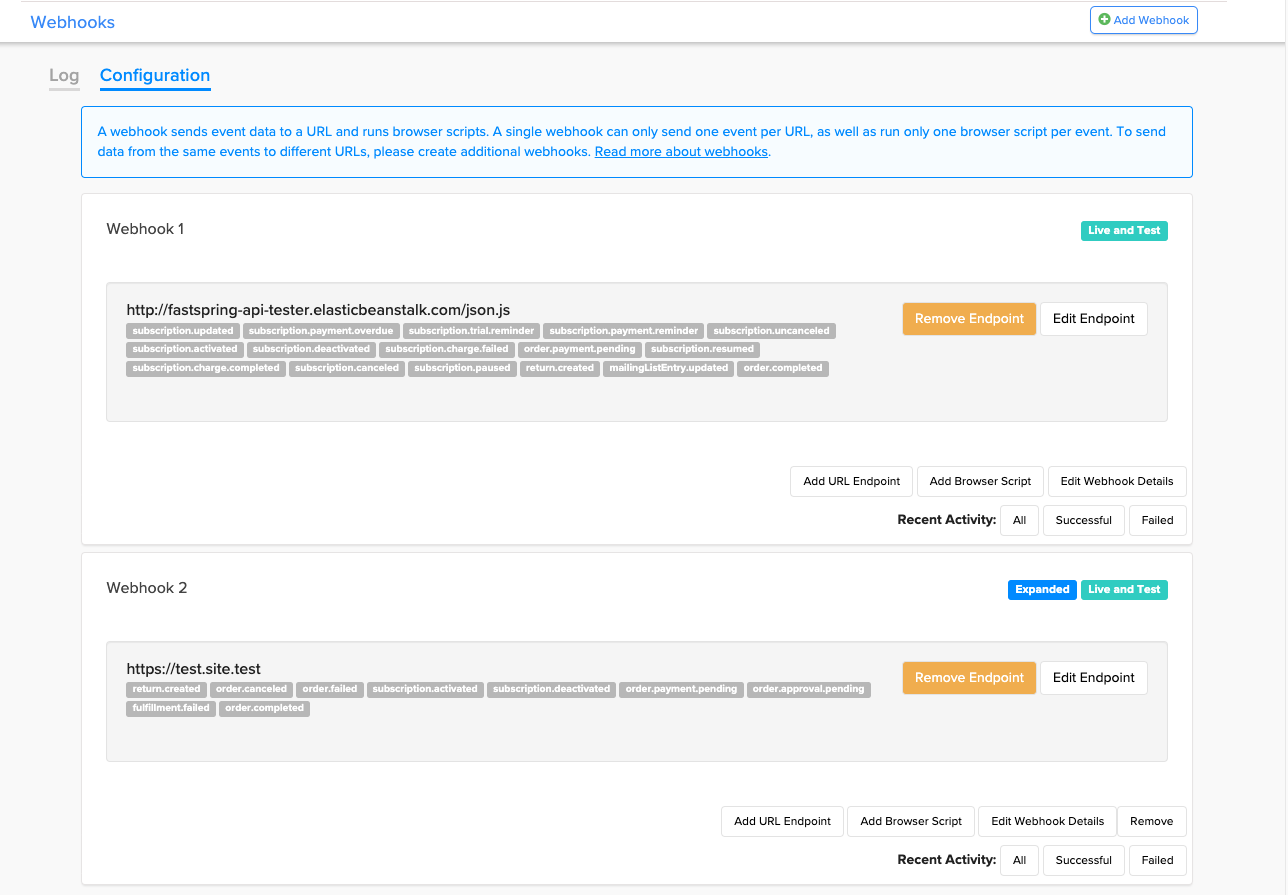
- In the FastSpring App, navigate to Developer Tools > Webhooks> Configuration. An empty webhook container is created. You can use this for live and test orders.
- Click Add Webhook to create additional webhook configurations.
Create a Webhook
- Navigate to Developer Tools > Webhooks> Configuration. At the top, right corner, click Add Webhook.
- In the Title field, add an internal-facing name for the webhook.
- Below Get webhooks from, select whether you would like FastSpring to send you webhook events for live orders, test orders, or both.
- Optionally, select Enable webhook expansion to use the expanded JSON data with this webhook. See Webhook Expansion for more information.
- Click Add. Save your changes.
Add URLs and Events to the Webhook
After creating a webhook, follow the steps below to apply URLs and events to it. This enables you to send specific webhook events to multiple URLs and endpoints.
- On the Webhooks page, navigate to the webhook you wish to edit. Click Add URL Endpoint.
- In the URL field, enter the external URL or endpoint where you want FastSpring to post the JSON data. We recommend using HTTPS endpoints to encrypt data.
- Webhook posts use port 8443 of the targeted endpoint unless otherwise specified. If you need to specify a different port in your URL, please use one of the following ports: 3443, 8282, 9191, 9000, 9999.
- In the HMAC SHA256 Secret field, optionally enter a secret phrase for additional security. See Message Security for more information.
- In the Events section, select each event that you would like FastSpring to post on the URL.
- Click Add.
Server Webhooks
FastSpring delivers server-to-server webhook events as the POST body JSON payload to your specified URLs. Some webhooks may also trigger a customer notification.
| Webhook event | Sent when |
|---|---|
| account.updated | A consumer account is updated. Examples include when the consumer information is manually updated within the application, or when an existing consumer places a new order with different personal information. |
| account.created | A new customer account is created. This happens when a customer places an order with an unrecognized email address. |
| chargeback.created | A new chargeback is created. |
| fulfillment.failed | One or more fullfillments in an order failed. This may be due to insufficient remaining license keys. |
| invoice.reminder.email | An invoice reminder email is sent. |
| mailingListEntry.removed | An email address is removed from your mailing list. This happens when a customer unsubscribes. |
| mailingListEntry.updated | A new email address is added to your mailing list. This happens when a customer selects the checkbox during checkout. |
| mailingListEntry.abandoned | A customer entered their email, but did not complete their purchase. |
| order.approval.pending | Approval is required for invoice orders |
| order.payment.pending | An order has been processed, but FastSpring has not received the order. |
| order.completed | A subscription order is successful. This happens after FastSpring sends the fulfillment. |
| order.failed | A purchase attempt failed. |
| order.canceled | Each time an order is canceled. |
| payoutEntry.created | A payout event is created for an order, split pay rule, or a return. |
| quote.created | A new quote is created in the FastSpring app. |
| quote.updated | A team member or prospect updates a quote. |
| return.created | A refund or return has been created. |
| subscription.activated | A new subscription is created. |
| subscription.canceled | A subscription is canceled through Account Management or the app. If it is canceled via the API, and the billingPeriod=0 is not included, this event will fire. |
| subscription.charge.completed | A recurring or managed subscription charge is completed. This may also fire when a prorated charge takes place. |
| subscription.charge.failed | A subscription rebill has failed. |
| subscription.deactivated | A subscription is deactivated. |
| subscription.payment.reminder | A subscription reminder email is sent. |
| subscription.payment.overdue | A customer has not paid for their subscription on time. You configure when customers are notified of this in customer notifications. |
| subscription.trial.reminder | FastSpring notifies the customer before the first billing for the subscription. |
| subscription.uncanceled | You or your customer resume a canceled subscription prior to deactivation. |
| subscription.updated | You have edited a subscription instance. This may be an updated payment date or a product modification. |
| subscription.paused | You or your customer have paused an active subscription. |
| subscription.resumed | A paused subscription has been manually resumed, or a scheduled subscription pause has been canceled. |
Webhook Log Activity

View Server Webhook History
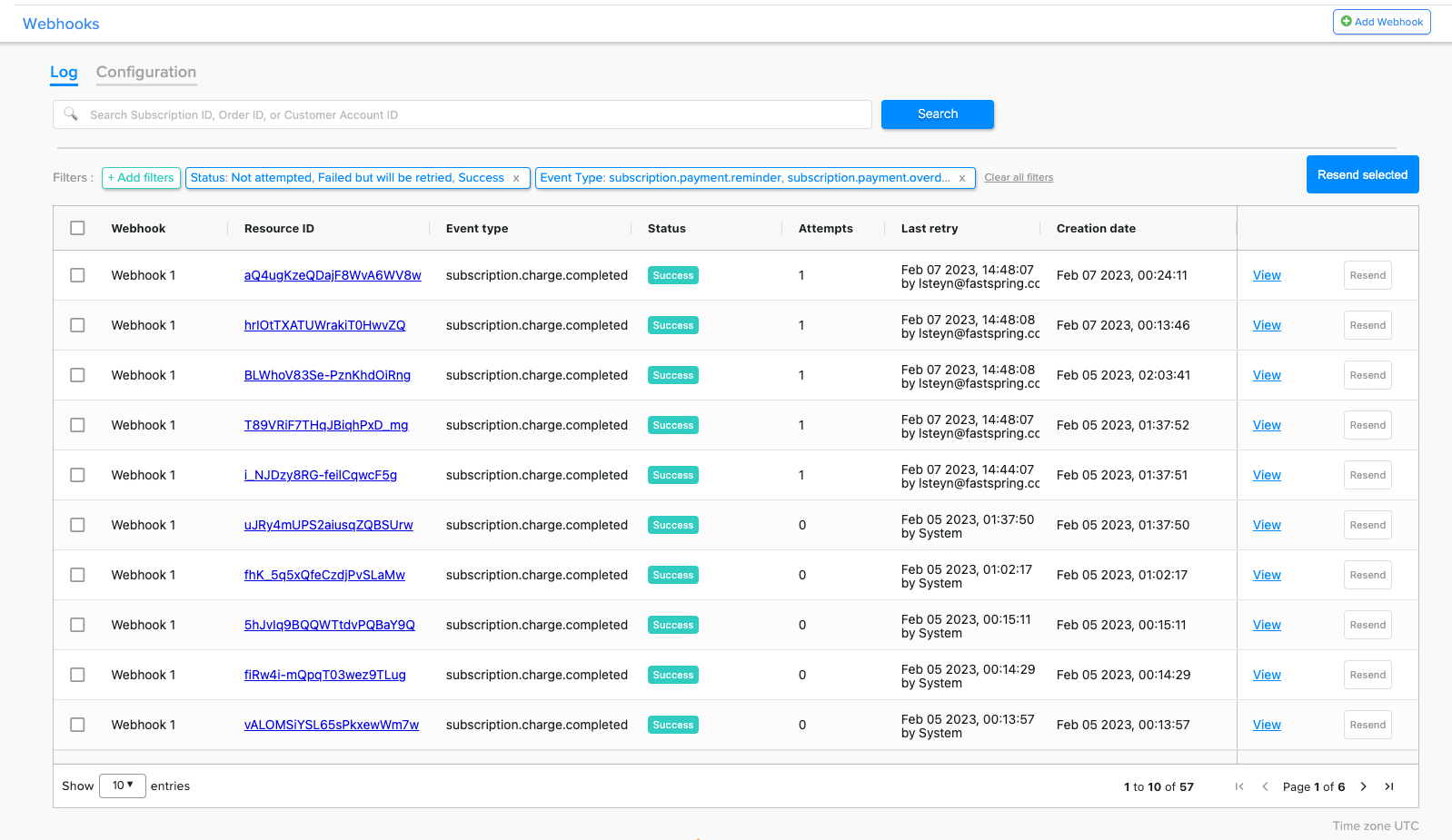
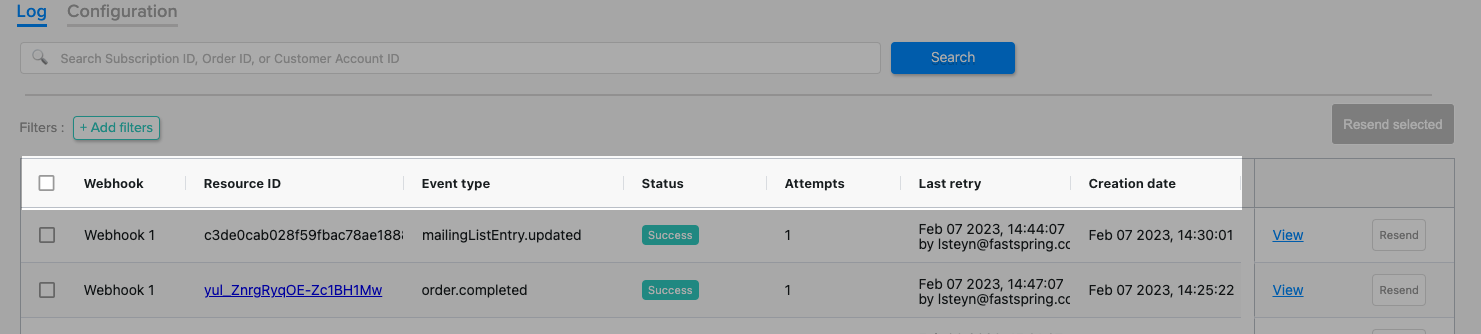
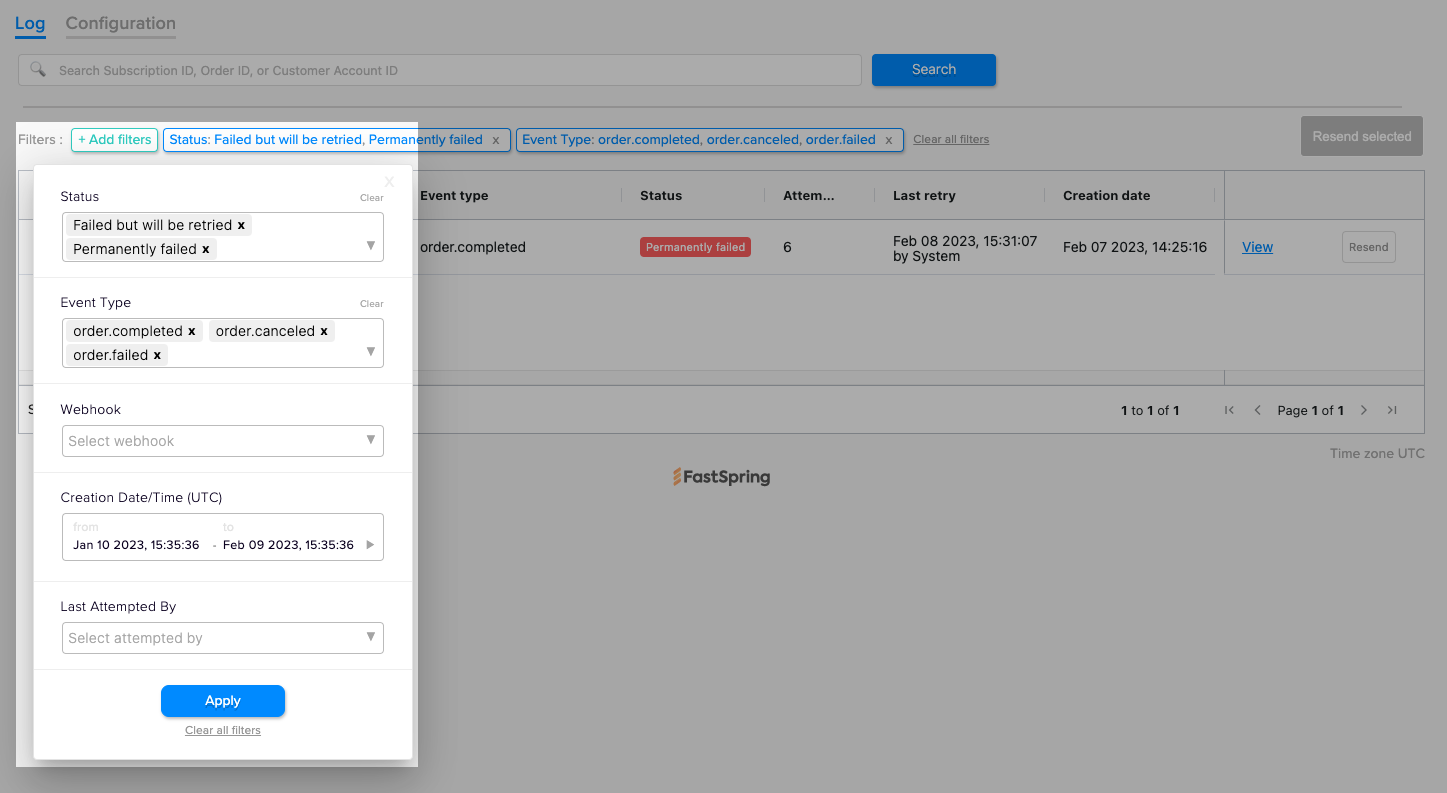
You can view the history of your configured webhook events in the Webhook Log. Navigate to Developer Tools > Webhooks > Log
The Webhook Log displays rich information for each webhook event, including:
- Webhook: Which webhook the event belongs to
- Resource ID: The order, subscription, or customer account ID and link (if available) that the event is associated with
- Event type: All server webhook event types are available in the table
- Event status: There are four event statuses (see here for more details on statuses) -
- Not attempted
- Failed but will be retried
- Success
- Permanently failed
- Attempts: Number of resend attempts made
- Last retry: Date and time of the last resend attempt (in UTC), and who made the attempt
- Creation date: Event creation date and time (in UTC)

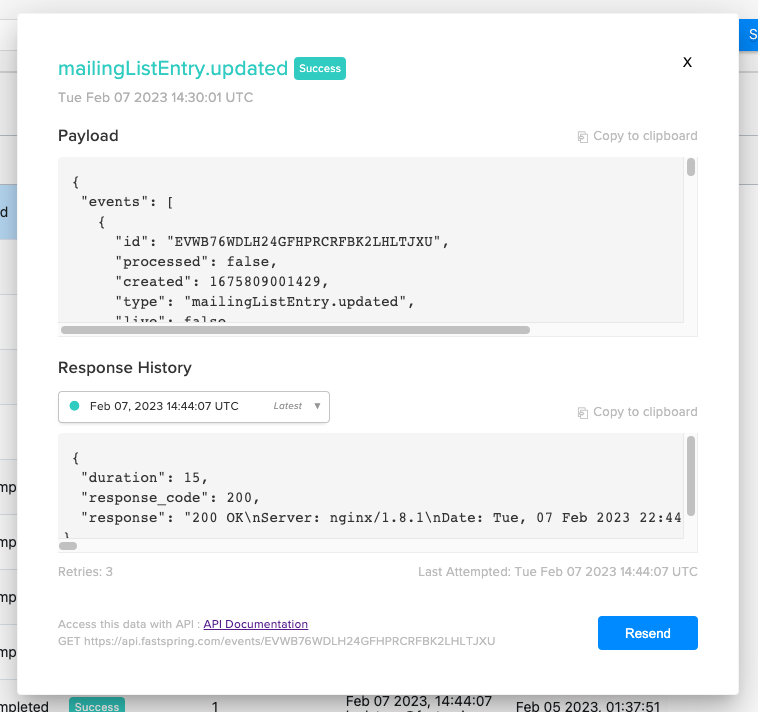
You will also be able to view detailed information about each event by clicking on the “View” link, including the event’s JSON payload and response history.

The Log has filtering capabilities to allow you to view a subset of events that you’re interested in. You can filter by status, event type, webhook, creation date and time, and last attempted by.

The Webhook Log also gives you the ability to resend single or multiple events.
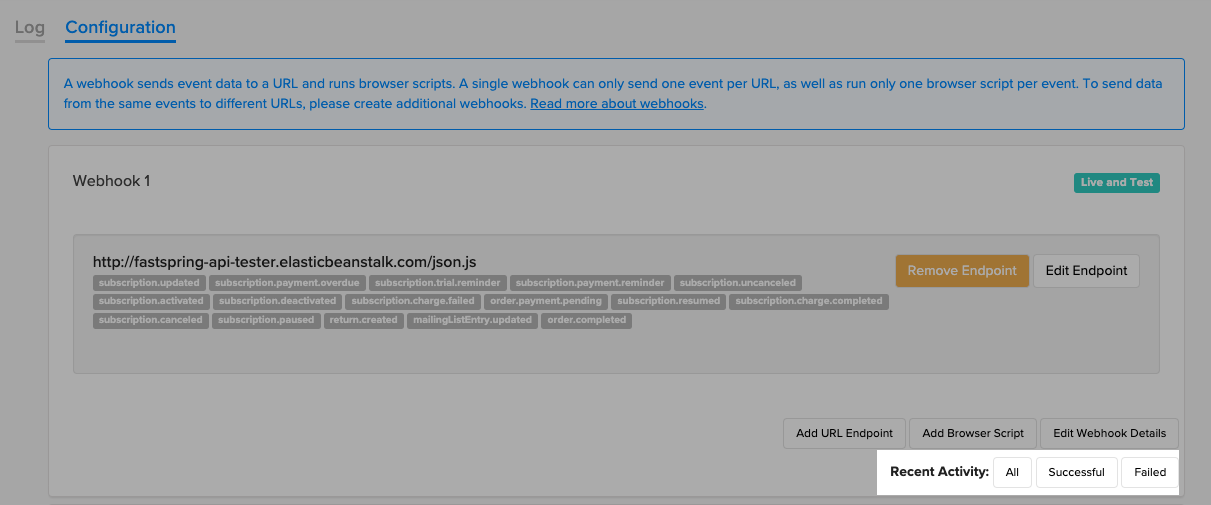
View Server Webhook Activity
You can view up to 250 of the most recent events for which you have configured webhooks. This displays the date, time, and JSON contents of each event.
- Navigate to Developer Tools > Webhooks> ConfigurationAa.
- Scroll to the bottom of each configured webhook. Next to Recent Activity, select All, Successful, or Failed. This will display the associated webhook activity in a modal.
- Click FILTER to select whether the listed activity includes Processed events, Unprocessed events, or All.

If you do not see recent webhook events, you can use the /events/unprocessed API endpoint to request the contents. The API response will return identical structure to the webhook events.
Request Payload Example
The following example contains 2 event types.
{
"events": [
{
"id": "jazYJQw5RSWVR474tU2Obw",
"live": true,
"processed": false,
"type": "subscription.activated"
"created": 1426560444800,
"data": {
.... See webhook payload examples for "data" contents ....
}
}
,
{
"id": "VOe5PQx-T4S6t8yS_ziYeA",
"live": true,
"processed": false,
"type": "subscription.deactivated"
"created": 1426560444900,
"data": {
.... See webhook payload examples for "data" contents ....
}
}
]
}