FastSpring Affiliate Solution
FastSpring works with a trusted partner, Impact, to provide affiliate marketing solutions for our clients.
For more information about setting up an account with Impact, contact FastSpring Support.
Configuring FastSpring setup
- From the Developer Tools menu of the FastSpring App, select the Webhooks tab.
- Click Add Webhook.
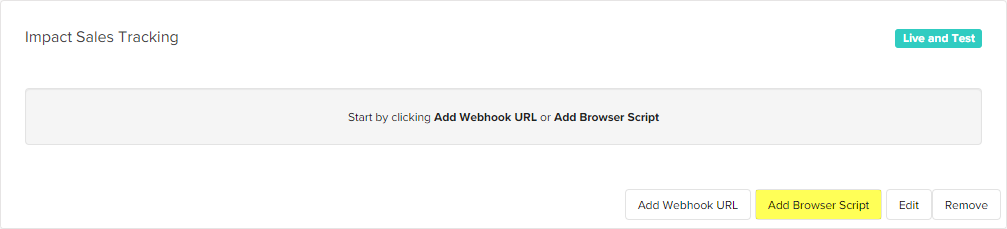
- In the Name field, enter Impact Sales Tracking.
- Click Add.
- Inside the newly created Impact Sales Tracking webhook configuration, click Add Browser Script.

- In the dialog box enter enter Impact Sales Tracking – in the Name field, replacing with your Impact Sales Tracker ID. See Finding Your Impact Sales Tracker ID for a visual walkthrough.
- Under Events, select the checkbox next to browser.order.completed.
- Delete the placeholder text in the Function field.
- Paste the following JavaScript into the Function field:
function (event) {
this.load('{{{Universal Tracking Tag Script URL}}}', function () {
var trackingObject = {};
trackingObject.orderId = event.data.reference;
trackingObject.customerId = event.data.account;
trackingObject.currencyCode = event.data.currency;
trackingObject.items = [];
if (event.data.coupons && event.data.coupons[0]) trackingObject.orderPromoCode = event.data.coupons[0];
event.data.items.forEach(function (item) {
trackingObject.items.push({
subTotal: item.subtotal,
category: "digital",
sku: item.product,
quantity: item.quantity
});
});
ire('trackConversion', {{{Universal Tracking Action ID}}}, trackingObject);
});
}
- In the Function field, select the {{{Universal Tracking Tag Script URL}}} and replace it with the “General Tracking Settings URL” from your Impact account. See Finding your General Tracking Settings URL for a visual walkthrough.
- When you finish, the line should appear similar to the following (except with your URL): this.load(‘https://utt.impactcdn.com/XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXXXXXXX.js’, function() {
- Scroll down to the bottom of the Function field. Then, select the {{{Universal Tracking Action ID}}} and replace it with your Sales Tracking ID; that is, the same value you used in the Name field above to replace .
- When you finish, the full line should appear similar to the following, except with your Sales Tracker ID: ire(‘trackConversion’, 0000, trackingObject);
- Click Add.
Add Impact’s UTT (Universal Tracking Tag) on every page of your webpage.
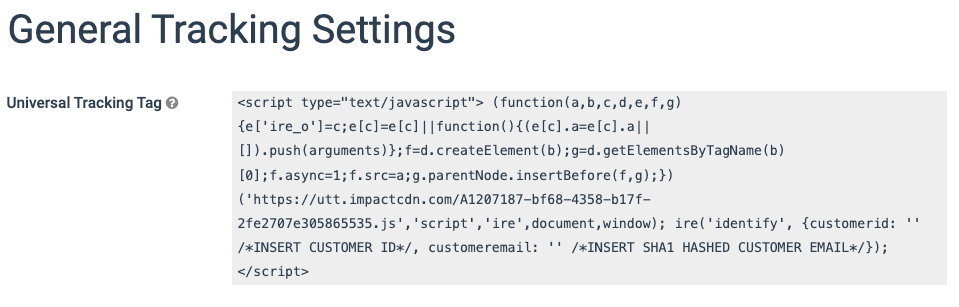
- Look up your UTT under Menu -> Settings -> General Tracking in your Impact account or click here when logged in. It will look like this:

- Add this code to every section of your website. You'll need to split it into two parts.
- The first part should be placed within the section of your HTML document and will look something like this:
<script type="text/javascript">
(function(a,b,c,d,e,f,g){e['ire_o']=c;e[c]=e[c]||function(){(e[c].a=e[c].a||[]).push(arguments)};f=d.createElement(b);g=d.getElementsByTagName(b)[0];f.async=1;f.src=a;g.parentNode.insertBefore(f,g);})('https://utt.impactcdn.com/XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXXXXXXX.js','script','ire',document,window);
</script>
- The second part should contain only the identify function and should be placed near the bottom of the section of your pages
<script type="text/javascript">
ire('identify', {customerId: '', customerEmail: ''});
</script>
Updated about 2 months ago